Difference between revisions of "BatmanCookieCutter"
From Digimaken wiki
(steps to create a cookie cutter) |
(t/m linked offset) |
||
| Line 1: | Line 1: | ||
=Creating a cookie cutter with Inkscape and Tinkercad= | |||
== Preparations in Inkscape == | |||
You can start with an image from the interweb or make one yourself in Inkscape. In this case I started with an existing image of the [http://www.vectortemplates.com/raster-batman.php Batman logo] | You can start with an image from the interweb or make one yourself in Inkscape. In this case I started with an existing image of the [http://www.vectortemplates.com/raster-batman.php Batman logo] | ||
| Line 16: | Line 20: | ||
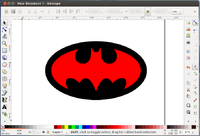
[[File:Inkscape-break-apart.png|200px|thumb|none|Make distinct paths from the path with "Break apart"]] | [[File:Inkscape-break-apart.png|200px|thumb|none|Make distinct paths from the path with "Break apart"]] | ||
Now save the elipse in a separate document "elipse.svg" and the batman sign in another "batman.svg". The logo needs a certain thickness to function as a cutter. With Path > Linked offset you can create a similar shape inside or outside your current path. For a cookie cutter it works best if the edges are sharp, thus I created the linked offset path outside of the original. Drag the diamond to make the new path bigger/smaller. Give it another color to see what you are actually doing. | |||
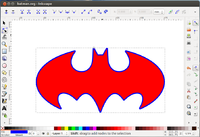
[[File:Inkscape-linked-offset.png|200px|thumb|none|Make a second path that matches the original with "linked offset"]] | |||
... to be continued | |||
Revision as of 01:46, 3 March 2014
Creating a cookie cutter with Inkscape and Tinkercad
Preparations in Inkscape
You can start with an image from the interweb or make one yourself in Inkscape. In this case I started with an existing image of the Batman logo
Choose Menu > File > Import in Inkscape. Make sure to "embed" the image and not "link" it.
A path can be created from the image with Path > Trace bitmap. Tweak the settings untill you have the path you would like to use as a basis for your model. In this case the "brightness cutoff" was good, in other cases you might want to try the "edge detection" setting.
A new object has been created over the original image. The original can be removed. Give the path the dimensions you want the model to have.
I wanted to use the elipse as a base and the logo as cutter. Therefore the path was divided into two paths by choosing Path > Break apart.
Now save the elipse in a separate document "elipse.svg" and the batman sign in another "batman.svg". The logo needs a certain thickness to function as a cutter. With Path > Linked offset you can create a similar shape inside or outside your current path. For a cookie cutter it works best if the edges are sharp, thus I created the linked offset path outside of the original. Drag the diamond to make the new path bigger/smaller. Give it another color to see what you are actually doing.
... to be continued