Difference between revisions of "BatmanCookieCutter"
From Digimaken wiki
| Line 37: | Line 37: | ||
== Create a 3D model in Tinkercad == | == Create a 3D model in Tinkercad == | ||
Open https://tinkercad.com/ and "Create" a new design. In the menu on the right you can "Import" the svg files that were made in Inkscape. The order is not important, but lets start with the outer batman shape. Import the file "batman-outer.svg". You can choose the scale and the height of the object. Leave the "scale" at 100% and make the shape 20mm high. Check the dimensions of the object by hovering over one of the corners. | Open https://tinkercad.com/ and "Create" a new design. In the menu on the right you can "Import" the svg files that were made in Inkscape. The order is not important, but lets start with the outer batman shape. Import the file "batman-outer.svg". You can choose the scale and the height of the object. Leave the "scale" at 100% and make the shape 20mm high. | ||
With the scroll button of the mouse you can zoom in and out. Drag while you hold the right mouse button to have a look at your model from different angles. Check the dimensions of the object by hovering over one of the corners. | |||
[[File:Tinkercad-import-too-large.png|200px|thumb|none|Import the outer batman path on 100% scale results in an object that is too large]] | [[File:Tinkercad-import-too-large.png|200px|thumb|none|Import the outer batman path on 100% scale results in an object that is too large]] | ||
| Line 45: | Line 47: | ||
[[File:Tinkercad-import-scale-30perc.png|200px|thumb|none|Import with scale 30% gives the desired dimensions]] | [[File:Tinkercad-import-scale-30perc.png|200px|thumb|none|Import with scale 30% gives the desired dimensions]] | ||
Next import the base (elipse.svg). Scale it on 30% too and make the height 2mm | Next import the base (elipse.svg). Scale it on 30% too and make the height 2mm. | ||
The last step is to cut out the inner shape from the two shapes that were just imported. Import the "batman-inner.svg" file on 30% and a height that is larger than 20mm (e.g. 40mm). Drag the arrow that points upwards (with this you can move an object in the Z direction) and position the object such that it sticks out above and under the other shapes. | The last step is to cut out the inner shape from the two shapes that were just imported. Import the "batman-inner.svg" file on 30% and a height that is larger than 20mm (e.g. 40mm). Drag the arrow that points upwards (with this you can move an object in the Z direction) and position the object such that it sticks out above and under the other shapes. | ||
| Line 54: | Line 56: | ||
[[File:Tinkercad-make-hole.png|200px|thumb|none|Move the object down so that it sticks out above and under the other shapes]] | [[File:Tinkercad-make-hole.png|200px|thumb|none|Move the object down so that it sticks out above and under the other shapes]] | ||
Select all objects by dragging a rectangle around all the objects and "group" the objects via the button top-right. This will merge all the objects into one object and use the hole-object to remove parts from the model. If you want to make changes you can select the model and "ungroup" the objects. | |||
[[File:Tinkercad-group-objects.png|200px|thumb|none|Group objects to merge all elements and cut out the hole]] | |||
Et voila, the cookie cutter is ready for printing. You can download the model via the menu "Design" > "Download for 3D printing" (choose the STL format). You can share your model via Tinkercad by changing the properties and/or by uploading it to [http://www.thingiverse.com/ Thingiverse]. The last website is quite popular, so sharing it there will reach a larger public. | |||
Revision as of 10:22, 24 April 2014
Creating a cookie cutter with Inkscape and Tinkercad
This is an example of how to create a simple 3D object for printing.
Software
Preparations in Inkscape
You can start with an image from the interweb or make one yourself in Inkscape. In this case I started with an existing image of the Batman logo
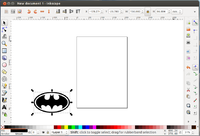
Choose Menu > File > Import in Inkscape. Make sure to "embed" the image and not "link" it.
A path can be created from the image with Path > Trace bitmap. Tweak the settings untill you have the path you would like to use as a basis for your model. In this case the "brightness cutoff" was good, in other cases you might want to try the "edge detection" setting.
A new object has been created over the original image. The original can be removed. Give the path the dimensions you want the model to have.
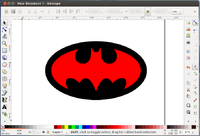
I wanted to use the elipse as a base and the logo as cutter. Therefore the path was divided into two paths by choosing Path > Break apart.
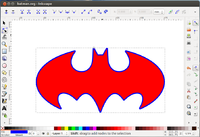
Now save the elipse in a separate document "elipse.svg" and the batman sign in another "batman.svg". The logo needs a certain thickness to function as a cutter. With Path > Linked offset you can create a similar shape inside or outside your current path. For a cookie cutter it works best if the edges are sharp, thus I created the linked offset path outside of the original. Drag the diamond to make the new path bigger/smaller. Give it another color to see what you are actually doing.
Save the inner path and outer path in separate files, for example "batman-inner.svg" and "batman-outer.svg".
Create a 3D model in Tinkercad
Open https://tinkercad.com/ and "Create" a new design. In the menu on the right you can "Import" the svg files that were made in Inkscape. The order is not important, but lets start with the outer batman shape. Import the file "batman-outer.svg". You can choose the scale and the height of the object. Leave the "scale" at 100% and make the shape 20mm high.
With the scroll button of the mouse you can zoom in and out. Drag while you hold the right mouse button to have a look at your model from different angles. Check the dimensions of the object by hovering over one of the corners.
In this case the object became too large, so I have removed the object and imported it again with "scale" 30%.
Next import the base (elipse.svg). Scale it on 30% too and make the height 2mm.
The last step is to cut out the inner shape from the two shapes that were just imported. Import the "batman-inner.svg" file on 30% and a height that is larger than 20mm (e.g. 40mm). Drag the arrow that points upwards (with this you can move an object in the Z direction) and position the object such that it sticks out above and under the other shapes.
You can give each object a different color in Tinkercad. For making holes there is a special color called "Hole". Select the inner shape and give it the "hole" color.
Select all objects by dragging a rectangle around all the objects and "group" the objects via the button top-right. This will merge all the objects into one object and use the hole-object to remove parts from the model. If you want to make changes you can select the model and "ungroup" the objects.
Et voila, the cookie cutter is ready for printing. You can download the model via the menu "Design" > "Download for 3D printing" (choose the STL format). You can share your model via Tinkercad by changing the properties and/or by uploading it to Thingiverse. The last website is quite popular, so sharing it there will reach a larger public.