BatmanCookieCutter
From Digimaken wiki
Creating a cookie cutter with Inkscape and Tinkercad
Software
Preparations in Inkscape
You can start with an image from the interweb or make one yourself in Inkscape. In this case I started with an existing image of the Batman logo
Choose Menu > File > Import in Inkscape. Make sure to "embed" the image and not "link" it.
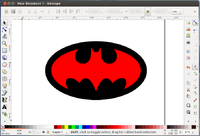
A path can be created from the image with Path > Trace bitmap. Tweak the settings untill you have the path you would like to use as a basis for your model. In this case the "brightness cutoff" was good, in other cases you might want to try the "edge detection" setting.
A new object has been created over the original image. The original can be removed. Give the path the dimensions you want the model to have.
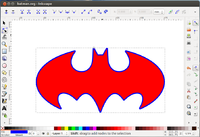
I wanted to use the elipse as a base and the logo as cutter. Therefore the path was divided into two paths by choosing Path > Break apart.
Now save the elipse in a separate document "elipse.svg" and the batman sign in another "batman.svg". The logo needs a certain thickness to function as a cutter. With Path > Linked offset you can create a similar shape inside or outside your current path. For a cookie cutter it works best if the edges are sharp, thus I created the linked offset path outside of the original. Drag the diamond to make the new path bigger/smaller. Give it another color to see what you are actually doing.
... to be continued