Inkscape voor tuintekenen
From Digimaken wiki
Deze cursus is gericht op het maken van vectortekeningen in Inkscape voor tuinenontwerpen en beplantingsplannen.
Installeren Inkscape
Het programma Inkscape is een Open Source programma en is gratis te installeren op Windows, Mac of Linux computers. Op de website van Inkscape kun je het programma downloaden.
(Let op bij het installeren van Inkscape op een Mac computer, hierbij moet je ook het programma Xquartz op je computer hebben staan. Als je dat nog niet hebt, installeer dan eerst Xquartz, sluit je computer af, installeer dan Inkscape en start je computer dan opnieuw op.)
Bij het installeren van Inkscape kun je kiezen voor een Nederlandse versie of de originele, die is in het Engels.
Onder 'Bewerken/Edit' en 'Voorkeuren/Preference' kun je ook later nog de 'System language' op 'Dutch' zetten om het in het Nederlands in te stellen. Daarna moet je Inkscape opnieuw starten.
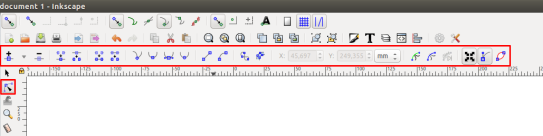
Het uiterlijk van Inkscape en sommeige icoontjes kunnen licht verschillen tussen de versies van Windows, Mac en Linux. De afbeeldingen die in deze handleiding gebruikt worden komen uit de Linux versie.
Aanpassen Template
Inkscape open vanuit een standard instelling; deze kun je aanpassen aan je eigen voorkeuren. Je kunt dan de standard 'Template' overschrijven, waarna Inkscape zal opstarten met jouw instellingen.
Hier een lijstje van aanpassingen die ik zou doen voor het maken van tuintekeningen:'
- taal (eigen keuze)
- afmetingen pagina of paginarand uit
- alle maten in mm
- het raster in mm, en op 1mmx1mm, major op 10mm
- aanpassen scherm indeling
- aanpassing bij 'uitlijnen en verdelen'
- aanpassen Gedrag, Stappen vernauwen/verwijden 0.1mm
- aanpassen Gedrag, grenswaarde vereenvoudigen 0,0003
Aanpassingen in Document Eigenschappen:
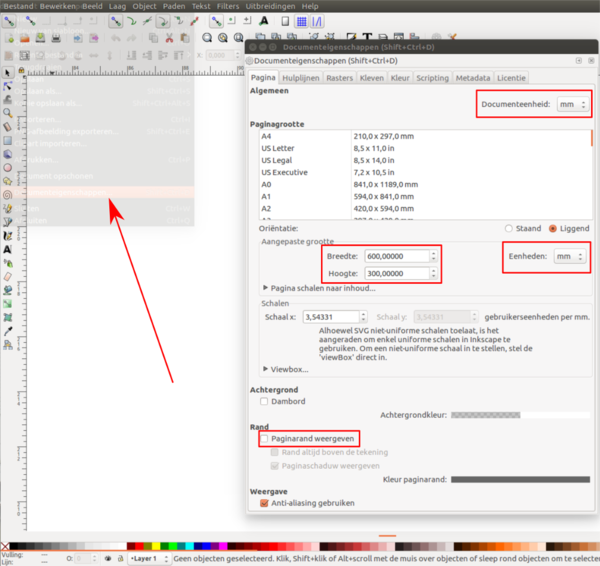
Onder 'Bestand/File', 'Document Eigenschappe/Document properties' pas je het volgende aan:
Alle maten op mm. De paginagrootte kun je hier veranderen naar A3 (veel tuintekeningen zijn op A3-formaat), dit geeft een schaduwrand in het document waarbinnen je kan tekenen. Als je dit niet wil kun je de 'Paginarand weergeven/Pageborder' uit vinken.
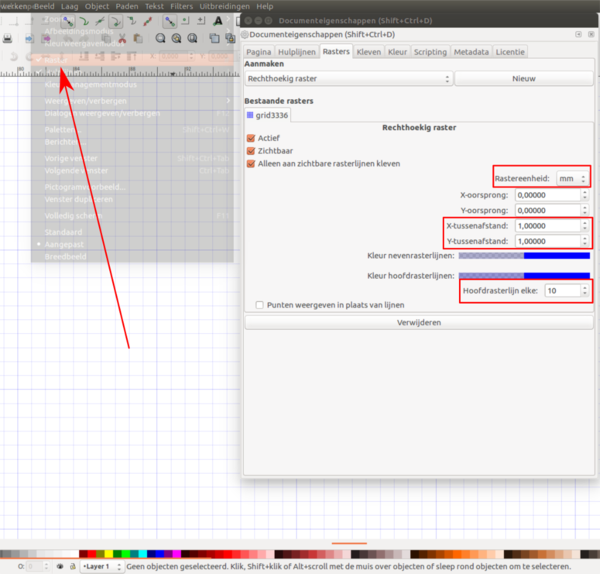
Zet om het raster (grid) aan te passen, het raster eerst aan onder 'Beeld/View' en 'Raster' (shift+#).
Zet in het derde tab van de Document Eigenschappen ook de maten op mm, en zet de afmetingen op 1 x 1 mm, en hoofdlijnen op 10mm.
Zelf vind ik het prettiger werken met alle iconen en menufuncties bovenaan het tekenveld en daardoor in een breed tekenveld te tekenen. Dit stel je in via 'Beeld/View' en vink je 'Aangepast/Custom' aan.
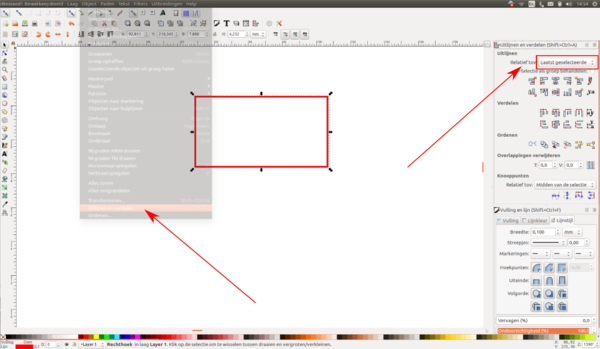
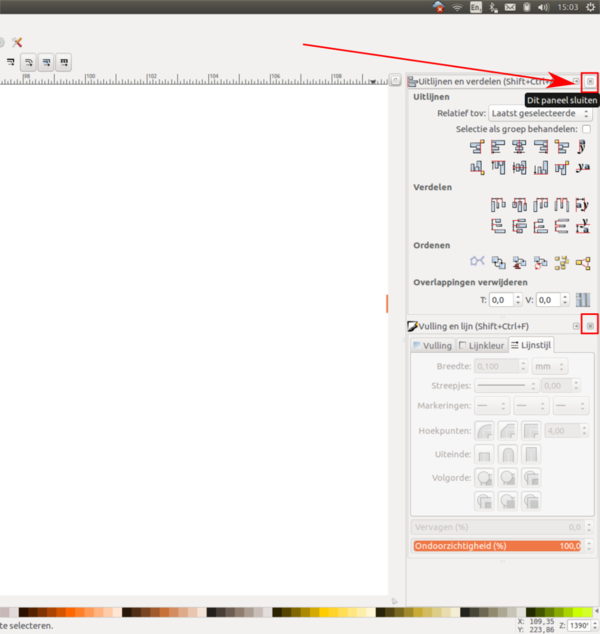
Ga via 'Object' naar 'Uitlijnen en verdelen/Allign and distribute'.
Stel 'Relatief tov/Relative to' in op 'Laatst geselecteerde/ Last selected'.
Klik dan op de x-jes om de extra windows rechts te sluiten, en wis alles uit het tekenveld.
Sla dit bestand dan leeg op via File, Save Template. Sluit Inkscape af. De volgende keer dat je Inkscape gebruikt voor een tuintekening kun je nieuw werkblad openen via File, New from Template.
Wat is een vectortekening?
Een vectortekening is opgebouwd uit lijnen met punten (vector-nodes). De positie van de punten bepaalt de vorm van de lijn of het vlak.
Het is dus anders dan een foto-bewerkprogramma. Een foto (bitmap) is opgebouwd uit allemaal stipjes (pixels). (jpg, png, etc)
Verschil tussen Foto en Vectorbestand
Een foto (jpg, jpeg, png, pdf-scan) bestaan uit pixels, kleine vierkante puntjes. Foto's worden ook wel Bitmaps genoemd.
Bij het vergroten van een foto vergroten de pixels mee, hierdoor wordt een foto onscherper. Langs de randen tussen lichte en donkere stukken in de foto zie je dan een kartellijn.
Zoveel hoger de resolutie van een foto, zoveel scherper, zoveel meer pixels, zoveel meer data, zoveel trager het programma op je computer waarin je het bewerkt.
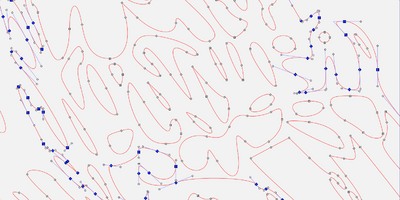
Vectorlijnen/paden zijn de lijnen die een vorm in een tekening bepalen, met op de paden vectornodes. De vectornodes bepalen de hoekpunten of krommingen van een vorm. De vectornodes die de krommingen bepalen hebben 'vleugeltjes', de lengte en richting daarvan bepaald de sterkte van de kromming.
Als je een vectortekening vergroot, dan vergroot de afstand tussen de vectornodes en de lengte van de 'vleugeltjes', waardoor een vorm heel egaal groter wordt. Zonder onscherp te worden.
Ook hierbij geldt, hoe veel meer vectorpunten, hoe groter het bestand, hoe trager bewerkingen zijn.
Basis van het programma Inkscape
Inkscape zie ik verdeeld in 2 delen: de Object kant en de Paden kant. Daar aan vooraf gaat nog Geometrische fase. Dit zie je terug komen in het menu en in de iconen die het programma gebruikt.
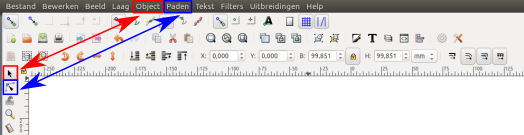
Het menu heeft een onderdeel 'Object' en 'Paden/Paths'. In deze menu onderdelen vind je de bewerkingen die toegepast kunnen worden op 'objecten' ofwel alle vormen in jouw tekening, of de bewerkingen die van toepassing zijn op de 'paden en vecotoren', ofwel de lijnen die de vormen bepalen.
Bij deze twee menu onderdelen horen ook twee verschillende (belangrijke) icoontjes:
'Objectpijl' om objecten te selecteren en bewerken
Vectorpijl om paden en vector nodes te selecteren en bewerken
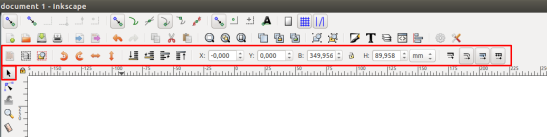
De menubalk met iconen verandert mee bij het selecteren van de verschillende pijltjes. Dan zijn de iconen voor de bewerkingen zichtbaar die van toepassing zijn op de bewerkingen met dat pijltje.
Tuintekenen in Inkscape
Bij het tuintekenen bouwen we de tekening op in lagen. Hieronder een uitleg in de volgorde van het opbouwen van zo'n tekening.
Basis tekening met lagen
Open een A3 template, pas de renvoi aan en sla deze op. De laag waarin de Renvoi staat is de eerste laag, noem deze ook zo. Maak een tweede laag aan voor het invoegen van een digitale kadastrale kaart.
Invoegen pdf bestand (kadastrale kaart)
Als je in een bestaande tekening een pdf gaat importeren (file, import) dan opent het pdf als een extra werkveld. Dat is voor het vervolg van jouw tekening niet handig.
Open daarom de pdf als een aparte tekening (file, open). Selecteer daar de kadastrale kaart met alle lijnen die je wil gebruiken in jouw tekening en kopieer deze (ctrl C) en plak deze (als 1 groep) in de tuintekening.
Let wel op dat de aangemaakte laag 'kadastrale kaart' geselecteerd is. Is er niets geselecteerd, dan plaatst Inkscape het in de 'root'-laag.
Verplaats delen van de tekening naar een andere laag
Als er per ongeluk een deel van jouw tekening in bijvoorbeeld de 'root'-laag terecht is gekomen, of je wil gewoon een deel verplaasten in een andere laag, selecteer dan de te verplaatsen lijnen en vlakken (of groepen) en selecteer 'move to layer' in het menu dat verschijnt onder de rechter muistoets. Of via het menu bovenin.
Schalen
De kadastrale kaart heeft meestal een schaal van 1:500. Om deze aan te passen aan de schaal van jouw tekening, kun je de kadastrale kaart selecteren en via het menu 'object' en 'transform', percentueel schalen. Maak de schaling zo dat de tuin binnen je A3 vel past.
Roteren, incl Noordpijl
Om de tekening van de tuin zo goed mogelijk binnen het A3 tekenvel te laten vallen, kan het zijn dat het handig is om de kadastrale kaart te roteren. Maak dan eerst een selectie en groep (menu object,groeperen) van de kadastrale kaart én de Noordpijl. In een kadastrale kaart wijst deze altijd omhoog naar het Noorden. Roteer je de kaart, dan moet de Noordpijl dus ook meedraaien. Klik 2x op de selectie zodat de pijltjes roteren en sleep deze met de muis zo tot de gewenste stand.
Lagen op slot zetten en/of onzichtbaar maken
Als een laag 'af' is, dan kun je achter de desbetreffende laag een slotje en/of een oogje dicht zetten. Dan is die laag op dat moment niet te bewerken (of per ongeluk te verschuiven of wissen) of tijdelijk niet zichtbaar.
Overtrekken lijnen kadastrale kaart / plattegrond
Maak weer een nieuwe laag aan boven de laag van de kadastrale kaart en noem deze 'afmetingen'. Selecteer deze laag, hierin tekenen we nu de relevante lijnen. In de kaart die ik in het voorbeeld gebruik zitten geen vectorlijnen opgeslagen, maar een afbeelding van de lijnen. Daarom teken ik met de vector-tekenpen lijnen over de afbeelding van de kadastrale kaart heen. Hierin kan ik met aparte lijnen en tekst ook afmetingen toevoegen. Bij losse lijnen kun je ook de extention, visualize path, dimensions kiezen, dan wordt het voor je getekend.
Na het overtekenen van de relevante lijnen kun je deze laag op slot zetten, zet dan ook de laag van de kadastrale kaart onzichtbaar.
Dit stadium van de tekening kun je uitprinten om verdere afmetingen ter plekke in te tekenen.
Selecteren lijnen digitale kaart / plattegrond (bijvoorbeeld klik-bestand)
Importeren van jpg, png of pdf bestand (gescande papieren schets, vlekkenplan, etc.)
Maak wederom een nieuwe laag aan, onder de laag met afmetingen, voor een gescande papieren schets met afmetingen ter plekke opgemeten. Een gescand A4 kan op verschillende manieren worden gemaakt en opgeslagen. Sommige scanners maken een .pdf (foto-pdf), andere maken er een jpg of png (bitmap) van. Een pdf kun je op dezelfde manier als hierboven omschreven is invoegen (eerst afzonderlijk openen en kopieren).
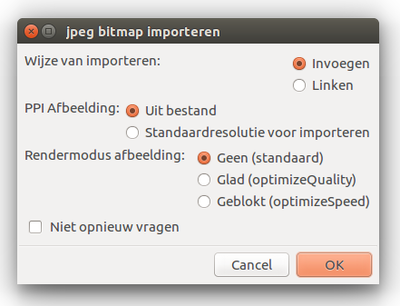
Via 'Bestand/File' en 'Importeren' kun je een foto (jpg, png, pdf-scan) openen in een tekening. Je krijgt dan een schermpje met de mogelijkheden 'Invoegen/Embedded' of 'Linken'. Zorg ervoor dat 'Invoegen/embedded' is aangevinkt, dan zit de informatie van die foto in de tekening ververwerkt en niet gelinkt naar de plek waar deze op jouw computer staat.
Als foto's niet 'ingevoegd' of 'embedded' zijn, maar gelinkt, dan zal Inkscape de foto niet meer herkennen als de foto verplaatst is naar een andere folder, of als de tekening op een andere computer geopend wordt.
De foto is een scan van een A4-tje, deze moet dus ook geschaald worden naar A3. Dan kan zoals hierboven omschreven door percentueel te schalen. Maar meestal vergroot ik de afbeelding op het oog, tot het gelijk valt met de lijnen van de plattegrond.
Zet bij de afmetingen bovenin het slotje dicht om evenredig te kunnen vergroten of verkleinen. Sleep dan aan de pijltjes op de hoeken van afbeelding.
Daarna kun je op dezelfde manier als hierboven omschreven de relevante lijnen overtrekken en maten of tekst bijvoegen.
Deze handelingen kun je ook gebruiken om een op papier getekend vlekkenplan of schetsontwerp in te voegen. Doe dit wel telkens in een nieuw aangemaakte laag.
Uitleg veelgebruikte functies in Inkscape
Hieronder veel gebruikte functies bij het tekenen in het algemeen in Inkscape, en specifiek voor het maken van tuintekeningen.
Vormen maken
Rechthoeken, cirkels, sterren en driehoeken, sprialen.
Vormgereedschappen
De vormen hebben handvaten om ze te vervormen door de handvaten te verslepen, zolang de vormgereedschappen in de linkerbalk aangeklikt zijn en de vorm nog geen path is. Zo kun je de grootte bepalen, afgeronde hoeken maken, delen van een cirkel maken, meerdere, stompe of spitse punten van een driehoek of ster maken.
Paths met vectoren
Om de afzonderlijke punten (vectorten) van een vorm te kunnen bewerken moet de vorm een path zijn. Dit kan via 'path' 'object to path'.
Path
Een lijn in Inkscape is meestal een 'pad' (path) met 'knooppunten' (vectoren). Soms zijn vormen nog niet opgebouwd uit zo'n pad met vectoren, dan kan het nodig zijn om via het menu 'path' naar 'object to path' te gaan. Niet alle vormen hoeven een path te zijn om ze op te slaan als pdf, maar wel bij bijvoorveeld teksten. Die kunnen bij het openen van een pdf in vectorprogramma op een andere computer terug springen naar een default lettertype, als het oorspronkelijk lettertype niet op die computer is geinstalleerd.
Simplify path
Bij de bovengenoemde bewerkingen kunnen hele complexe paden met vele vectoren ontstaan zijn. Deze kunt u versimpelen, maar dan wordt de vorm ook minder gedetaileerd. U vindt deze bewerking onder 'path' en 'simplify'. Deze vermindering van vectoren gaat met een van te voren ingestelde waarde, die zit verstopt onder 'file', 'inkscape preferences', 'misc' en dan kunt u de 'simplification threshold' in stellen.
Stippellijn
In Inkscape kunt u een lijn definieren als stippellijn, door de lijn te selecteren, via 'object', 'fill and stroke' naar 'stroke style', en de stippellijnkeuze bij 'dashes'. Deze 'stippellijn' is echter geen echte onderbroken lijn. Deze kunnen bij het openen van een pdf in vectorprogramma op een andere computer terug springen naar een doorgetrokken lijn.
Onderbroke stippellijn
Teken de lijn die gestippeld moet worden. Ga naar'fill and stroke' naar 'stroke style', en de stippellijnkeuze bij 'dashes'. Ga dan naar 'Extentions', 'Modify path', 'Convert to dashes'. Dan is de stippellijn verdeeld in korte lijnstukjes met vectornodes.
Vulling en lijn
Ctrl+Shift+F, of dubbelklik op Fill:/Stroke: links onder, dan opent een dialoogvenster met de volgende tabbladen:
Vullen
kies een kleur in de kleuren balk, klik op kleur voor vullen.
Lijnkleur
Shift+klik op een kleur in de kleuren balk geeft de lijnkleur. De lijnkleuren rood en blauw gebruiken we voor snijden, andere kleuren kunt u gebruiken voor hulplijnen/-objecten in de tekening.
Lijnstijl
Lijnstijl zo dun mogelijk (0,01mm kan bij precisie werk, 0,1mm is beter bruikbaar), de lasersnijer heeft een precisie van 0,02mm, let op maatvoering mm, px, etc. De stippellijn van Inkscape wordt door de lasersnijder gelezen als een lijn en hij zal de lijn/vorm dus geheel uitsnijden. Zie 'stippellijn, en onderbroken stippellijn'.
Let op: opacity, soms zijn objecten niet zichtbaar als ze geimporteerd zijn, dan staat opacity op 0%.
De kleuren in Inkscape zijn RGB-kleuren.
Selectiegereedschap
Pijl
bovenste knop met de pijl (F1 of Spatie), hiermee kun je elk object op het canvas selecteren en geeft het dan 8 pijlvormige handvaten. Klik eenmaal op de vorm: naar buiten wijzende pijlen.
Verplaatsen
Ctrl + slepen object: horizontaal of vertikaal verplaatsen
Kan ook via Object, Transformeren en Move/verplaatsen, ook http://tavmjong.free.fr/INKSCAPE/MANUAL/html/Transforms.html
Schalen
slepen van een van de 8 pijlen, Ctrl om hoogte/breedteverhouding te behouden
Roteren
klik 2 maal op het object voor roterende pijlen, door handvaten te verslepen kan het object roteren, Ctrl + slepen object rotatie beperkt tot stappen van 15 graden. Versleep het kruisteken om het rotatie middelpunt in te stellen.
Scheeftrekken
slepen van de niet-hoekpunt-handvaten, Ctrl + slepen object scheeftrekking beperkt tot stappen van 15 graden.
Meervoudige selectie
klik op het canvas en sleep de 'elastiek' om de objecten heen. Of Shift+klik op meerder objecten achter elkaar. Als een object is geselecteerd krijgt het een gestreepte lijn eromheen.
Deselecteren
Esc, of klik naast de geselecteerde objecten.
Alles selecteren (in een laag)
Ctrl+A
Afmetingen
tijdens het gebruik van de selectiegereedschappen kunt u ook gebruik maken van de numerieke bewerkingsvelden in de gereedschappenbalk bovenaan het canvas. Voor de coördinaten en de grootte, let hierbij op de maatvoering (mm, px, etc).
Documenteigenschappen
Onder file zit documenteigenschappen, hierin kunnen een aantal settings voor het document ingesteld worden. Zoals:
- Maatvoering in px of mm. Handig om in mm te zetten aangezien de lasersnij-software ook hiermee werkt.
- Grids kan ook in mm, en gewenste afstand invoeren (Grids aan of uit is Shift+#, Guids aan of uit is Shift+|)
Groeperen
een aantal objecten samen gedragen zich dan als een object. Selceteer de te groeperen objecten en dan Ctrl+G. Ctrl+klik op een object van de groep om het apart te bewerken.
Degroeperen
Ctrl+Shift+G
Booleans
Om een vorm te maken door twee of meer vormen samen te voegen of van elkaar af te trekken. Onder 'path' vindt u verschillende boolean mogelijkheden. Soms moeten vormen eerst een path zijn om ze met de boolean functies te kunnen bewerken. Dit kan via 'path', 'object to path'.
Union
Probeer met twee deels overelkaar liggende vormen (fill en stroke aan) de verschillende boolean bewerkingen uit om het effect hiervan te zien.
Difference
Probeer met twee deels overelkaar liggende vormen (fill en stroke aan) de verschillende boolean bewerkingen uit om het effect hiervan te zien.
Intersection
Probeer met twee deels overelkaar liggende vormen (fill en stroke aan) de verschillende boolean bewerkingen uit om het effect hiervan te zien.
Exclusion
Probeer met twee deels overelkaar liggende vormen (fill en stroke aan) de verschillende boolean bewerkingen uit om het effect hiervan te zien.
Division
Probeer met twee deels overelkaar liggende vormen (fill en stroke aan) de verschillende boolean bewerkingen uit om het effect hiervan te zien.
Cut Path
Probeer met twee deels overelkaar liggende vormen (fill en stroke aan) de verschillende boolean bewerkingen uit om het effect hiervan te zien.
Tekst
Teksten maken gaat op een vergelijkbare manier als het maken van vormen.
Lettertype/Font
Zolang de tekst een handvat heeft (kleine vierkantje linksonder) kan de tekst gewijzigd worden en een font gekozen, zolang de tekst-icon in de linkerbalk is aangeklikt en de tekst nog geen path is.
Object to Path
Als de tekst definitief is kan er een path van gemaakt worden, door onder 'path', 'object to path' te klikken. Hierna kan de tekst en font niet meer gewijzigd worden.
Tip: kopieer het tekstvlak voor het een path gemaakt wordt.
Tekst bewerkingen
Onder 'Text', 'Text and Font' kan makkelijk tekst bewerkt worden, en kunnen meer functies geselecteerd worden, zoals 'put on path'.
Put text on path
Teken de vorm of lijn (path) waarop de tekst moet komen. Selecteer de vorm en met Shift ingedrukt selecteer ook de tekst. 'Text', 'put on path' en de tekst volgt de vorm of lijn. Nu kan de vorm nog aangepast worden en de tekst zal deze vorm volgen.
Let op: voor het verwijderen van de vorm, moet de tekst eerst een path worden: 'path', 'object to path'. Nu kan de vorm worden verwijderd.
Foto/plaatje
Import
Met 'import' kunt u een foto importeren in de tekening.
Embedded
Kies dan voor 'embedded', dan staat de foto echt in de tekening en opent de tekening ook met deze foto op een andere computer.
Tip: als u twijfelt of de foto wel embedded in de tekening staat, kunt u alle foto's in de tekening selcteren en via 'extensions', 'images', 'embedded images', aanvinken 'embed only selected images' en 'apply' als nog de foto's in de tekening zetten.
Pixels
Een foto bestaat uit pixels. Dit zijn de kleine blokjes die samen de vorm en de kleur van de foto bepalen. Als de foto vergroot wordt dan vergroten de pixels mee en ontstaat een kartelige lijn.
Vectoren
Het verschil tussen pixels en vectoren is dat bij het vergroten van een vector-tekening, de afstand tussen de verschillende vectoren vergroot. Door het verplaatsten van vectoren kan de tekening verandert worden. Bij een plaatje dat bestaat uit pixels kan dat niet.
Trace bitmap
Van een plaatje met pixels een vector-tekening maken: 'path', 'trace bitmap'. Hier zijn verschillende mogelijkheden om het plaatje om te zetten naar vectoren. Vooral door met deze mogelijkheden te spelen kunt u bepalen wat het gewenste effect geeft voor uw tekening.
Tip: Om een plaatje te graveren is het 'traceren van een bitmap' niet perse nodig. Om een grafischer effect te krijgen of om het graveren te combineren met snijden zijn er verschillende manieren om de vectoren te krijgen. Door het contrast, de omlijning van verschillende vakken, of kleuren van het plaatje te gebruiken. Hierbij kan gevarieerd worden met de treshold of het aantal kleuren.
Uitlijnen en 'snapping' van objecten
Uitlijnen en volgorde
Ctrl+Shift+A voor het dialoogvenster Aligne and Distribute . Selecteer de te verplaatsen objecten en kies bijvoorbeeld 'center on horzintal axis' en kies daarna verdelen over het horizontale vlak.
Let op: de keuze voor relative to: last selected, selection, etc.
Voor- of achtergrond
Om over elkaar heen liggende vormen in een layer naar de voor- of achtergrond te brengen (in dezelfde laag) geruik je PAGE UP en PAGE DOWN
Snapping
In de toolbars met verschillende Inkscape functies zijn ook de verschillende 'snap' mogelijkheden opgenomen. Deze kunt u aan en uit zetten door erop te klikken. Zo kan een object bij het verplaatsen 'snappen' aan een (hoek)punt van een ander object of aan een lijn, kruising, of middelpunt van lijnen en naar of vanuit het centerpunt of rotatiepunt. Ook kan er gesnapt worden naar een guidline of grid, als deze toepassingen aan geklikt zijn.
Guides
Guides sleep je uit de kantlijnen boven en onder en links en rechts. Een 45* guide line sleep je vanuit de hoeken.
Onder 'edit' vindt u 'guides around page'.
Guides maak je zichtbaar of onzichtbaar door Shift+|.
Grid
Het Grid maak je zichtbaar door Shift+#. Onder Bestand, Documenteigenschappen kun je de afmetingen van het grid instellen.
Tekengebied/werkveld aanpassen voor Lasersnijder
Document eigenschappen
Hier kan de pagina grootte ingesteld worden: de afmeting van veel tuintekeningen is A3. Maar je kan hier ook andere maten in voeren.
Etc.
undo
Ctrl+Z
redo
Shift+Ctrl+Z